
DSGVO konform (Germany)?
INFO: This page is in german an many Germans had this problem/issue. If you want an english version please let me know it down in the comments section.
Aus aktuellem Anlass – eine Abmahnungswelle wegen Google Fonts – sollt jeder der eine Webseite betriebt nicht vergessen diese DSGVO konform zu integrieren und Cookie Banner und co dürfen auch nicht vergessen werden.
Es gibt für WordPress realtiv viele Plugins für den Cookie Banner usw und ich nutze zB folgendes Plugin: Complianz.
Dazu gibt es noch Plugins zum cachen von Google Fonts so dass diese nicht mehr für den User bei Google geladen werden. OMGF ist zB ein solches Plugin oder auch noch Local Google Fonts.
ACHTUNG: Über Google Recaptcha werden auch Google Fonts geladen deshalb ist es sehr wichtig die verschidenen erforderlichen Seiten mit den Infos zu generieren.
Neben solchen Plugins kann es aber auch vorkommen dass man eine andere Art von Webseite nutzt wo es kein Plugin oder ähnliches gibt und man deshalb die Google Fonts lokal laden muss.
Dafür habe ich ein kleines Video auf YouTube gestellt wo das ganze etwas erläutert wird.
Um das ganze manuell zu bewerkstelligen braucht man nicht unbedingt ein Web Developer zu sein denn es ist keine grosse Hexerei.
In fast allen Fällen wird der Google Font entweder in der index.php Seite oder des Templates geladen oder aber auch direkt über eine CSS Datei. Man muss nur in diesen Dateien schauen ob man etwas hat was so ähnlich wie folgendes aussieht:
<head>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Sofia">
<style>
body {
font-family: "Sofia", sans-serif;
}
</style>
</head>Dieses ist ein Beispiel mit HTML respektive auch unter PHP wird es so geladen.
@import url('https://fonts.googleapis.com/css?family=Muli&display=swap');
@import url('https://fonts.googleapis.com/css?family=Quicksand&display=swap');
body {
font-family: 'Muli', sans-serif;
color: rgba(0, 0, 0, 0.8);
font-weight: 400;
line-height: 1.58;
letter-spacing: -.003em;
font-size: 20px;
padding: 70px;
}
h1 {
font-family: 'Quicksand', sans-serif;
font-weight: 700;
font-style: normal;
font-size: 38px;
line-height: 1.15;
letter-spacing: -.02em;
color: rgba(0, 0, 0, 0.8);
-webkit-font-smoothing: antialiased;
}Aber man kann es auch direkt unter der CSS Datei importieren wie oben erwähnt.

Hat man nun den Font identifiziert geht man einfach auf die Seite von Google Fonts und lädt diese herunter.
Wenn man den Font öffnet findet man oben recht “Download Family”.
Wenn man diese Datei herunter geladen hat kann man sie dekomprimieren und man hat mehrer Dateien. Normalerweise findet man eine Datei mit dem Font Namen-VariableFont also als Beispiel Quicksand-VariableFont_wght.ttf. Dieses ist die Beste Datei für den nächsten Schritt.
Im nächsten Schritt benötigt Ihr einen Font Converter. Ich nutze dazu hier den OnlineFontConverter.

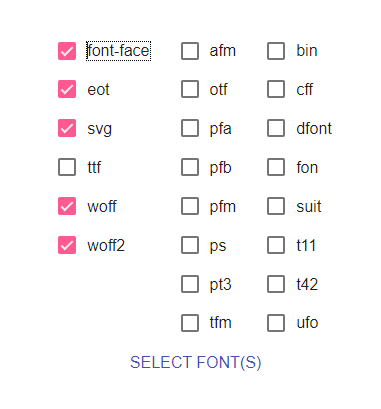
Hier benötigen wir die Dateien eot, svg, woff und woff2. TTF könnte man auch nehmen ist aber unnötig da der Konverter aus dem hochgeladenen Font ein Regular Font dann macht und man verliert die Vorteile eines Variablen Fonts.
Die Option font-face mit auswählen rate ich an da man dann eine CSS Datei bekommt wo aufgelistet ist wie man die Fonts integrieren kann.
Ausserdem benenne ich die Font Datei um um es leichter zu haben also zB habe ich aus Quicksand-VariableFont_wght.ttf ganz einfach Quicksand.ttf gemacht ehe ich sie zum konverteieren hoch geladen habe.
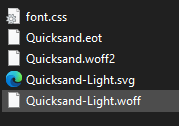
Nach der Konvertierung lädt man sich die Datei dann herunter und auch hier dekomprimiert man sie wieder.

Alle Font Datei lädt man nun hoch wobei ich empfehle sie in einen Ordner nahmens Fonts zu laden um sie leichter zu finden. Vergesst diesen Ordner aber nicht da Ihr den beim laden der Fonts in der CSS Datei mit eingeben müsst.
Ist alles fertig könnt Ihr die CSS Datei öffnen und den darin enthaltenen Code in eure eigene CSS Datei kopieren.
@font-face {
font-family: 'Quicksand-Light';
src: url('Quicksand-Light.svg#Quicksand-Light') format('svg'),
url('Quicksand-Light.woff') format('woff');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'Quicksand';
src: url('Quicksand.eot');
src: url('Quicksand.eot?#iefix') format('embedded-opentype'),
url('Quicksand.woff2') format('woff2');
font-weight: normal;
font-style: normal;
}Dieses wird immer als erstes in der CSS Datei geladen!!
Beispiel meiner Star Trek Seite (aus dem Video):
@font-face {
font-family: 'Orbitron-Regular';
src: url('https://fonts.datateam.center/fonts/Orbitron-Regular.svg#Orbitron-Regular') format('svg'),
url('https://fonts.datateam.center/fonts/Orbitron-Regular.ttf') format('truetype'),
url('https://fonts.datateam.center/fonts/Orbitron-Regular.woff') format('woff');
font-weight: 700;
font-style: normal;
}
@font-face {
font-family: 'Orbitron';
src: url('https://fonts.datateam.center/fonts/Orbitron.eot');
src: url('https://fonts.datateam.center/fonts/Orbitron.eot?#iefix') format('embedded-opentype'),
url('https://fonts.datateam.center/fonts/Orbitron.woff2') format('woff2');
font-weight: 700;
font-style: normal;
}
body {margin: 0px 0px 0px 0px;
background-color: #000!important;
color: #9999ff;
font-family: Orbitron, Verdana, Helvetica, Arial, sans-serif;
}Wie Ihr hier sehen könnt wird unter dem Body nur die Font-Family Orbitron angegeben und Orbitron-Regular nicht. Dies ist unnötig da dieses automatisch passiert.
Ausserdem seht Ihr oben font-weight: 700;
Hätte ich nicht den variable font als TTF hochgeladen sondern den Regular würde das auf den Geräten die auf die TTF zugreifen müssen nicht funktionieren.
- EOT → IE9 Compat Modes
- EOT + ?#iefix → IE6-IE8
- WOFF2 → Super Modern Browsers
- WOFF → Pretty Modern Browsers
- TTF → Safari, Android, iOS
- SVG → Legacy iOS
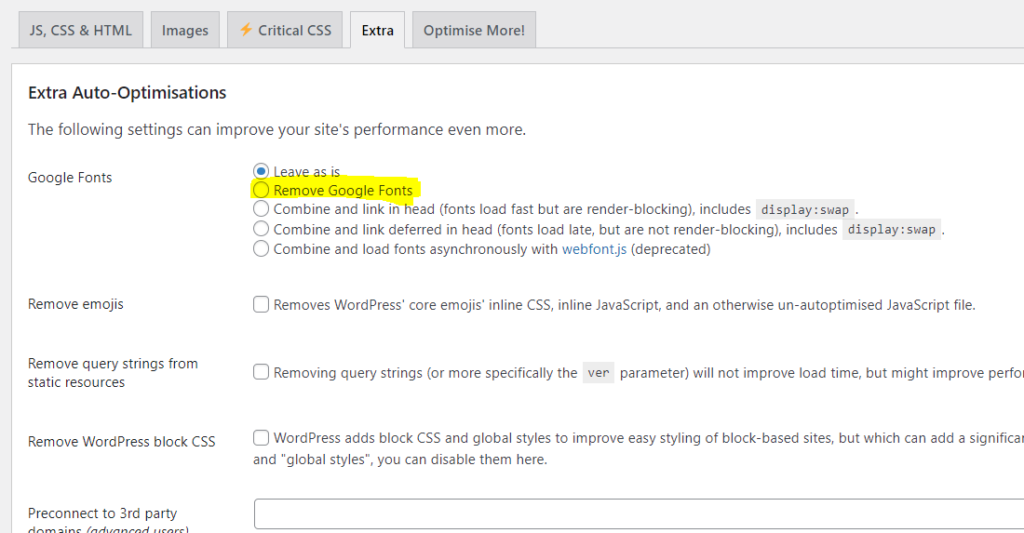
Über ein Plugin wie AutoOptimize kann man zB die Google Fonts danach komplett sperren.