PowerShell Tutorial – Personalized Profile
ATTENTION:
Many things have changed here and so need to update this page as soon as I recreate a new profile for PowerShell.
At that point it will also be translated to english and no longer german
It will take a while as I’m waiting to build me a new PC – I already know what I want but I’ll have the money in maybe 4-5 month only.
Kurzes Intro
WICHTIG: Ihr könntet einfach die Dateien downloaden und 1 zu 1 laden. Davon rate ich aber ab da es so sehr schwehr würde für euch das ganze zu debugen um etwaige Fehler auszubesseren.
Deshalb immer schön Schritt für Schritt voran schreiten und jeden Schritt testen.
Im Video sehen sie auch wie wichtig das ist da mir auch 1-2 Fehler unterlaufen sind.
Schritt 1 – Installation von Windows Terminal und PowerShell 7.x
Installieren sie den Microsoft Windows Terminal und die Microsoft PowerShell aus dem Windows Store.
Öffnen sie Beide um sicher zu stellen dass diese auch schon so funktionieren.
Sollten sie keinen Zugriff auf den Microsoft Store haben gibt es noch 2 Möglichkeiten den Terminal manuel zu installieren und einer Seits über GitHub und anderer Seits über chocolatey.
Laden Sie die aktuelle Datei bei GitHub runter under installieren sie diese über PowerShell (als Administrator).
Add-AppPackage -path .\Microsoft.WindowsTerminal_1.11.3471.0_8wekyb3d8bbwe.msixbundle
Die Zweite Methode, und etwas bessere, ist über Chocolatey.
#Install Chocolatey
Set-ExecutionPolicy Bypass -Scope Process -Force; [System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072; iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))
#Install Windows Terminal
choco install microsoft-windows-terminalWichtig zu wissen ist dass hier auch alle Abhängigkeiten mit installiert werden und man dann eventuell den Rechner neu starten muss ehe man die Installation erfolgreich abschliessen kann.
PowerShell 7 können Sie auch ganz einfach als MSI Datei downloaden und so installieren.
PowerShell 7 – Link zu Microsoft
Schritt 2 – Basis Konfiguration vom Windows Terminal
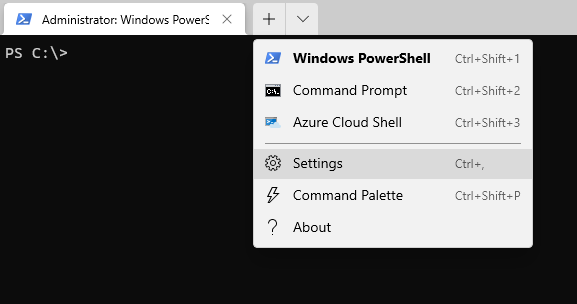
Öffnen sie die Einstellungen – Oben Rechts ist ein Pfeil nach unten wo sie darauf klicken können und dann können sie die Einstellungen (Settings) aufrufen.

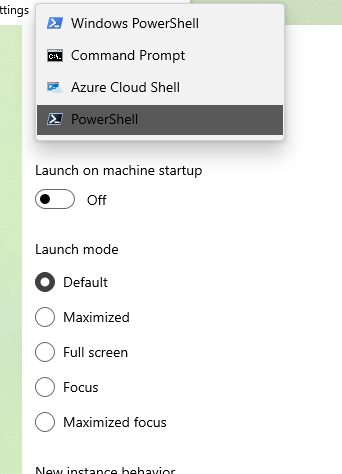
Unter Startup könnt Ihr direkt einstellen welches das Standart Profil ist mit dem Ihr starten wollt. Wichtig hier zu wissen ist dass es nichts mit dem PowerShell Profil an sich zu tun hat sondern ob man zB mit PowerShell 5.x oder 7.x standartmässig arbeiten möchte. Leider steht bei PowerShell nicht dabei um welche Version es sich handelt doch ist es simpel zu erkennen. Die mit dem blauen Ikon ist PowerShell 5.x und die mit dem schwarzen 7.x.

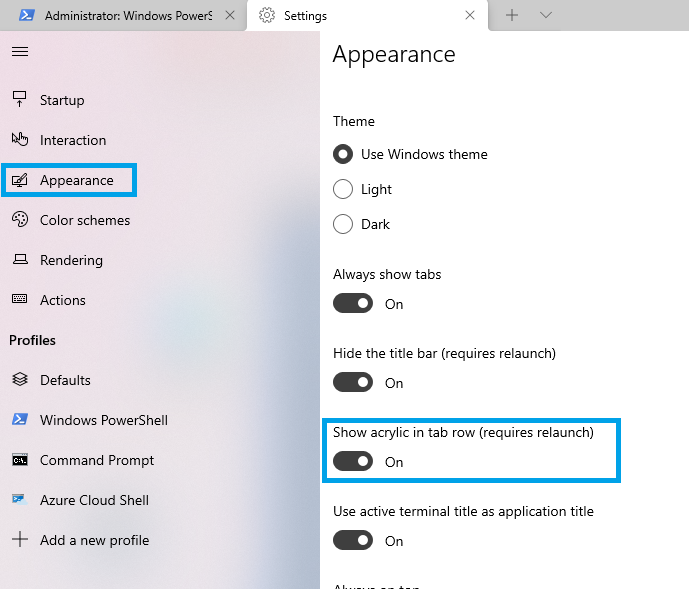
Danach gehen sie dann auf den Punkt Appearance und aktivieren dort den “Show acrylic in tab row”.
Speichern sie dieses ab und starten Sie den Terminal neu.

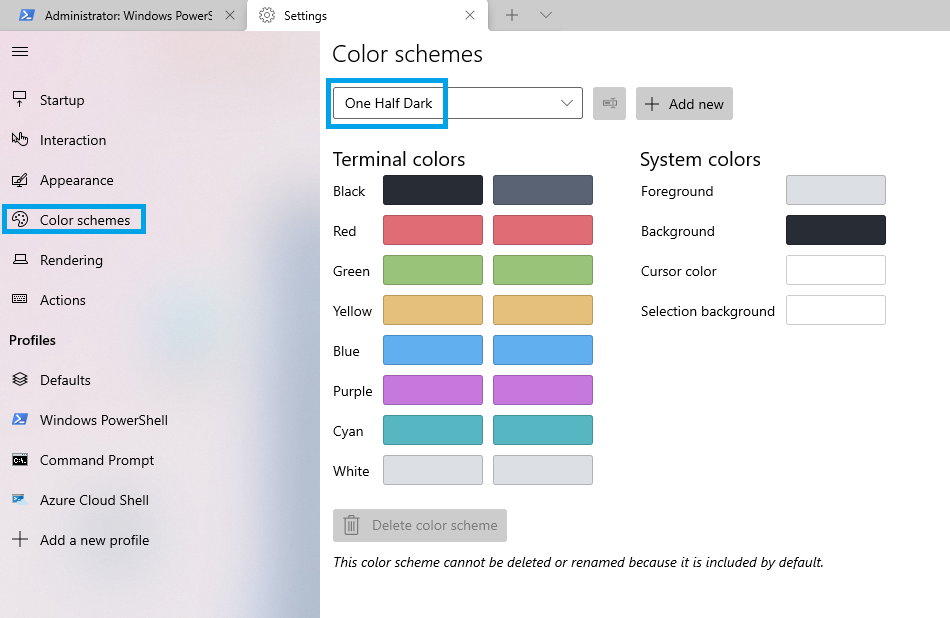
Anschliessend gehen Sie in den Einstellungen unter “Color shemes” und wählen dort den One Half Dark aus.

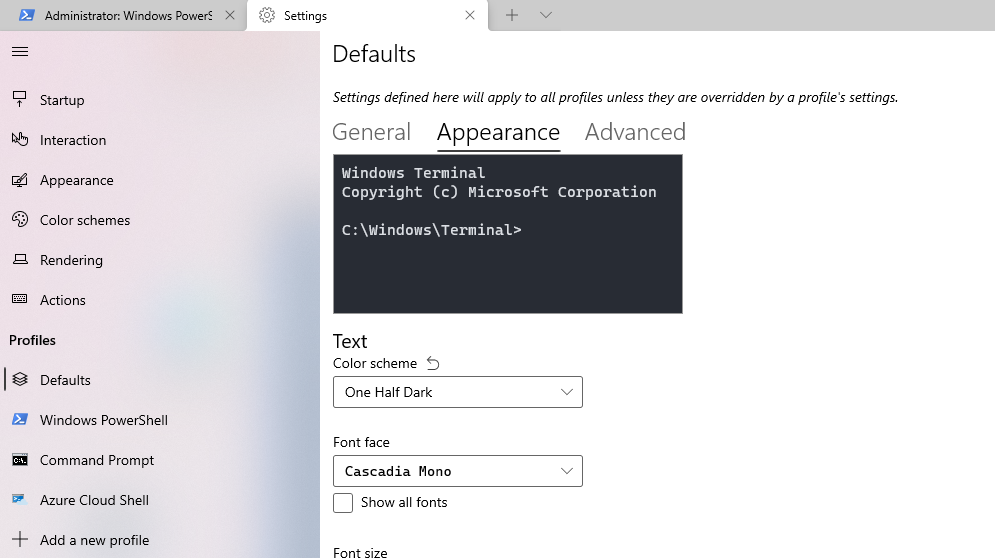
Unter dem Punkt “Defaults” → “Appearance” wählen sie für den Text auch hier “One Half Dark” aus.

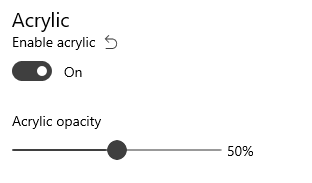
Etwas tiefer aktivieren sie auch noch den Acrylic Modus.

Falls das dann funktioniert passen wir dieses Theme noch etwas an. Wir erstellen ein Neues um sicher zu sein dass bei einem Update nichts überschrieben wird.
Hier gehen wir wieder in die Einstellungen und unten links öffnen wir die JSON Datei.

Suchen sie in dem Fenster wo sich öffnet den One Half Dark Teil raus (dort wo Farbcodes aufgelistet sind – sollte der 2 Punkt sein mit dem Namen). Duplizieren Sie diesen und benennen Ihn um.
Danach ändern Sie und Background die Farbe auf #001b26 um.
Hier eine kompletter JSON code aus einem Windows Terminal als Beispiel.
{
"$schema": "https://aka.ms/terminal-profiles-schema",
"actions":
[
{
"command":
{
"action": "copy",
"singleLine": false
},
"keys": "ctrl+c"
},
{
"command": "paste",
"keys": "ctrl+v"
},
{
"command": "find",
"keys": "ctrl+shift+f"
},
{
"command":
{
"action": "splitPane",
"split": "auto",
"splitMode": "duplicate"
},
"keys": "alt+shift+d"
}
],
"copyFormatting": "none",
"copyOnSelect": false,
"defaultProfile": "{61c54bbd-c2c6-5271-96e7-009a87ff44bf}",
"profiles":
{
"defaults":
{
"colorScheme": "Data Team TV",
"font":
{
"face": "Hack NF"
},
"useAcrylic": true
},
"list":
[
{
"commandline": "powershell.exe",
"guid": "{61c54bbd-c2c6-5271-96e7-009a87ff44bf}",
"hidden": false,
"name": "Windows PowerShell"
},
{
"commandline": "cmd.exe",
"guid": "{0caa0dad-35be-5f56-a8ff-afceeeaa6101}",
"hidden": false,
"name": "Command Prompt"
},
{
"guid": "{b453ae62-4e3d-5e58-b989-0a998ec441b8}",
"hidden": false,
"name": "Azure Cloud Shell",
"source": "Windows.Terminal.Azure"
}
]
},
"schemes":
[
{
"background": "#0C0C0C",
"black": "#0C0C0C",
"blue": "#0037DA",
"brightBlack": "#767676",
"brightBlue": "#3B78FF",
"brightCyan": "#61D6D6",
"brightGreen": "#16C60C",
"brightPurple": "#B4009E",
"brightRed": "#E74856",
"brightWhite": "#F2F2F2",
"brightYellow": "#F9F1A5",
"cursorColor": "#FFFFFF",
"cyan": "#3A96DD",
"foreground": "#CCCCCC",
"green": "#13A10E",
"name": "Campbell",
"purple": "#881798",
"red": "#C50F1F",
"selectionBackground": "#FFFFFF",
"white": "#CCCCCC",
"yellow": "#C19C00"
},
{
"background": "#012456",
"black": "#0C0C0C",
"blue": "#0037DA",
"brightBlack": "#767676",
"brightBlue": "#3B78FF",
"brightCyan": "#61D6D6",
"brightGreen": "#16C60C",
"brightPurple": "#B4009E",
"brightRed": "#E74856",
"brightWhite": "#F2F2F2",
"brightYellow": "#F9F1A5",
"cursorColor": "#FFFFFF",
"cyan": "#3A96DD",
"foreground": "#CCCCCC",
"green": "#13A10E",
"name": "Campbell Powershell",
"purple": "#881798",
"red": "#C50F1F",
"selectionBackground": "#FFFFFF",
"white": "#CCCCCC",
"yellow": "#C19C00"
},
{
"background": "#001B26",
"black": "#282C34",
"blue": "#61AFEF",
"brightBlack": "#5A6374",
"brightBlue": "#61AFEF",
"brightCyan": "#56B6C2",
"brightGreen": "#98C379",
"brightPurple": "#C678DD",
"brightRed": "#E06C75",
"brightWhite": "#DCDFE4",
"brightYellow": "#E5C07B",
"cursorColor": "#FFFFFF",
"cyan": "#56B6C2",
"foreground": "#DCDFE4",
"green": "#98C379",
"name": "Data Team TV",
"purple": "#C678DD",
"red": "#E06C75",
"selectionBackground": "#FFFFFF",
"white": "#DCDFE4",
"yellow": "#E5C07B"
},
{
"background": "#282C34",
"black": "#282C34",
"blue": "#61AFEF",
"brightBlack": "#5A6374",
"brightBlue": "#61AFEF",
"brightCyan": "#56B6C2",
"brightGreen": "#98C379",
"brightPurple": "#C678DD",
"brightRed": "#E06C75",
"brightWhite": "#DCDFE4",
"brightYellow": "#E5C07B",
"cursorColor": "#FFFFFF",
"cyan": "#56B6C2",
"foreground": "#DCDFE4",
"green": "#98C379",
"name": "One Half Dark",
"purple": "#C678DD",
"red": "#E06C75",
"selectionBackground": "#FFFFFF",
"white": "#DCDFE4",
"yellow": "#E5C07B"
},
{
"background": "#FAFAFA",
"black": "#383A42",
"blue": "#0184BC",
"brightBlack": "#4F525D",
"brightBlue": "#61AFEF",
"brightCyan": "#56B5C1",
"brightGreen": "#98C379",
"brightPurple": "#C577DD",
"brightRed": "#DF6C75",
"brightWhite": "#FFFFFF",
"brightYellow": "#E4C07A",
"cursorColor": "#4F525D",
"cyan": "#0997B3",
"foreground": "#383A42",
"green": "#50A14F",
"name": "One Half Light",
"purple": "#A626A4",
"red": "#E45649",
"selectionBackground": "#FFFFFF",
"white": "#FAFAFA",
"yellow": "#C18301"
},
{
"background": "#002B36",
"black": "#002B36",
"blue": "#268BD2",
"brightBlack": "#073642",
"brightBlue": "#839496",
"brightCyan": "#93A1A1",
"brightGreen": "#586E75",
"brightPurple": "#6C71C4",
"brightRed": "#CB4B16",
"brightWhite": "#FDF6E3",
"brightYellow": "#657B83",
"cursorColor": "#FFFFFF",
"cyan": "#2AA198",
"foreground": "#839496",
"green": "#859900",
"name": "Solarized Dark",
"purple": "#D33682",
"red": "#DC322F",
"selectionBackground": "#FFFFFF",
"white": "#EEE8D5",
"yellow": "#B58900"
},
{
"background": "#FDF6E3",
"black": "#002B36",
"blue": "#268BD2",
"brightBlack": "#073642",
"brightBlue": "#839496",
"brightCyan": "#93A1A1",
"brightGreen": "#586E75",
"brightPurple": "#6C71C4",
"brightRed": "#CB4B16",
"brightWhite": "#FDF6E3",
"brightYellow": "#657B83",
"cursorColor": "#002B36",
"cyan": "#2AA198",
"foreground": "#657B83",
"green": "#859900",
"name": "Solarized Light",
"purple": "#D33682",
"red": "#DC322F",
"selectionBackground": "#FFFFFF",
"white": "#EEE8D5",
"yellow": "#B58900"
},
{
"background": "#000000",
"black": "#000000",
"blue": "#3465A4",
"brightBlack": "#555753",
"brightBlue": "#729FCF",
"brightCyan": "#34E2E2",
"brightGreen": "#8AE234",
"brightPurple": "#AD7FA8",
"brightRed": "#EF2929",
"brightWhite": "#EEEEEC",
"brightYellow": "#FCE94F",
"cursorColor": "#FFFFFF",
"cyan": "#06989A",
"foreground": "#D3D7CF",
"green": "#4E9A06",
"name": "Tango Dark",
"purple": "#75507B",
"red": "#CC0000",
"selectionBackground": "#FFFFFF",
"white": "#D3D7CF",
"yellow": "#C4A000"
},
{
"background": "#FFFFFF",
"black": "#000000",
"blue": "#3465A4",
"brightBlack": "#555753",
"brightBlue": "#729FCF",
"brightCyan": "#34E2E2",
"brightGreen": "#8AE234",
"brightPurple": "#AD7FA8",
"brightRed": "#EF2929",
"brightWhite": "#EEEEEC",
"brightYellow": "#FCE94F",
"cursorColor": "#000000",
"cyan": "#06989A",
"foreground": "#555753",
"green": "#4E9A06",
"name": "Tango Light",
"purple": "#75507B",
"red": "#CC0000",
"selectionBackground": "#FFFFFF",
"white": "#D3D7CF",
"yellow": "#C4A000"
},
{
"background": "#000000",
"black": "#000000",
"blue": "#000080",
"brightBlack": "#808080",
"brightBlue": "#0000FF",
"brightCyan": "#00FFFF",
"brightGreen": "#00FF00",
"brightPurple": "#FF00FF",
"brightRed": "#FF0000",
"brightWhite": "#FFFFFF",
"brightYellow": "#FFFF00",
"cursorColor": "#FFFFFF",
"cyan": "#008080",
"foreground": "#C0C0C0",
"green": "#008000",
"name": "Vintage",
"purple": "#800080",
"red": "#800000",
"selectionBackground": "#FFFFFF",
"white": "#C0C0C0",
"yellow": "#808000"
}
],
"useAcrylicInTabRow": true
}Danach sollten sie unter “Appearance” und unter “Defaults” den “color sheme” nochmals umändern auf das wo sie als Namen ausgewählt haben.
Jetzt werden wir noch ein besseren Font (Schriftart) installieren und zwar den Hack Font aus der Reihe der Nerd Fonts.
Gehen sie auf GitHub und auf der rechten Seite suchen sie die “Releases”. Wählen Sie die Letzte aus und auf der neuen Seite suchen sie den Hack.Zip (befindet sich etwas tiefer in der liste aller Fonts).
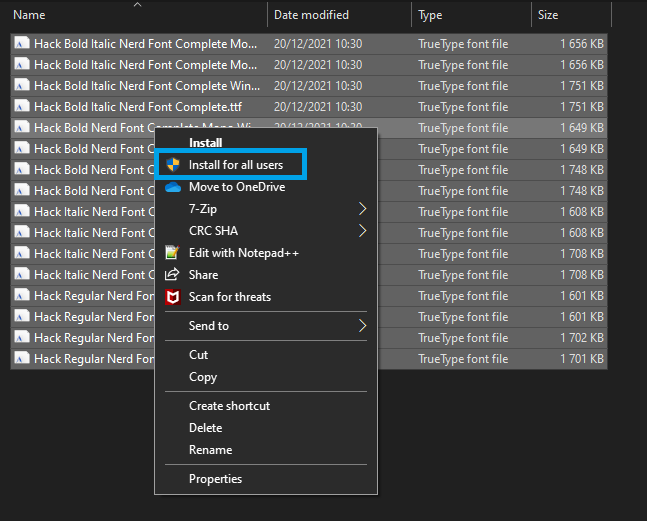
Dekomprimieren sie die ZIP Datei und wählen Sie danach alle Dateien im exrahierten Ordner aus und klicken mit der rechten Maustaste auf diese. Dann wählen sie aus dass Sie das ganze für jeden Nutzer installieren wollen.

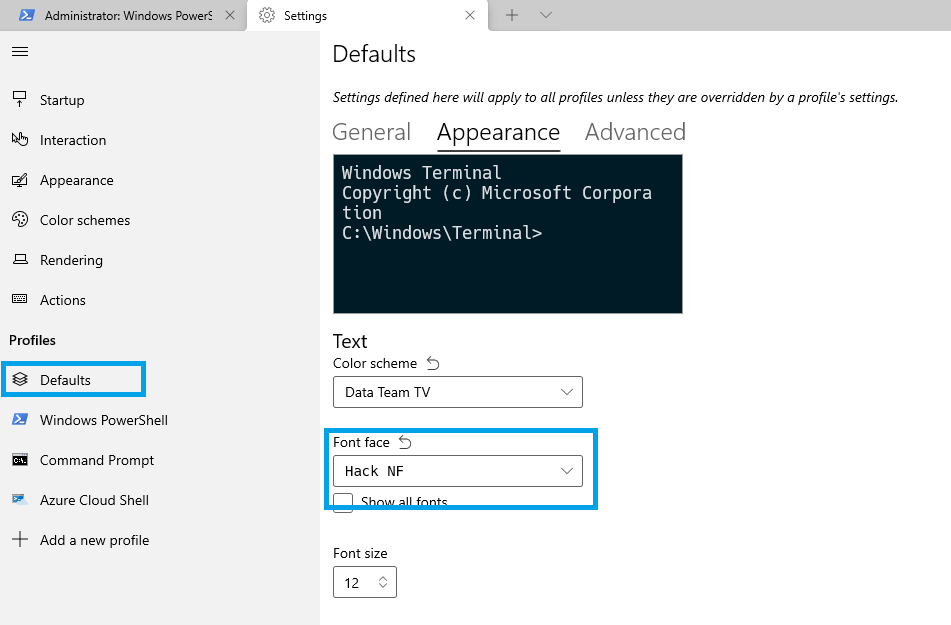
Starten Sie den Windows Terminal neu und wählen Sie unter dem Punkt “Defaults” unter “Font Face” die Schriftart Hack NF aus.

Damit wäre die Basis geschaffen und nun kommen wir zur Installation von Zusatzs Software und Modulen um das ganze Profil von PowerShell an zu passen.
Schritt 3 – Installation von Scoop (command-line installer) & ein paar weiteren Tools
Man kann auf der Scoop Webseite selbst die Befehle für PowerShell finden die man benötigt.
Zu Erste sollte man die RemoteSigned Policy aktivieren und danach das ganze installieren. Dies sind dann wie folgt aus.
#Policy umswitchen Set-ExecutionPolicy RemoteSigned -scope CurrentUser #Installation von Scoop iwr -useb get.scoop.sh | iex #Installation von weiteren benötigten Tools scoop install curl sudo jq
Danach kann man zB testen ob das ganze richtig funktioniert mit folgendem Befehl.
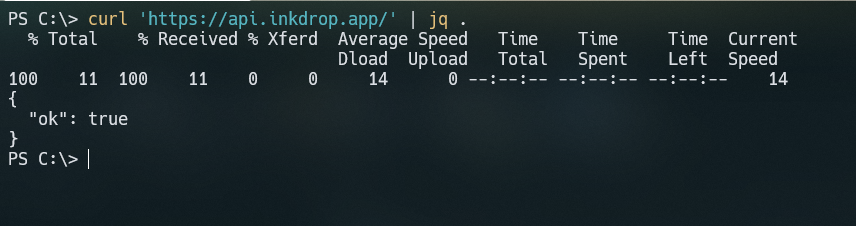
#Test von Curl und jq curl 'https://api.inkdrop.app/' | jq .
The Result of the test should look similar to this.

Schritt 4 – Git (Versionskontrollsystem) Installation
Manche unter euch benötigen auch Git zB. für Web Projekte die man teilen möchte usw. Da wir in unserem Profil auch Einstellungen für Git machen sollten wir diesen nun zu Erst installieren.
Dies kann man einfach machen in dem man das Package manuell download und installiert oder halt mit einem Befehl unter PowerShell.
#Install Git for Windows winget install -e --id Git.Git
Wenn man das startet läuft ein Installer ab – Dies kann etwas dauern je nach Rechner.
Damit Git vollständig funktioniert muss der Terminal wieder neu gestartet werden.
Schritt 5 – Neovim (Editor) Installation
Um unsere Dateien zu editieren benötigen wir einen Editor unter PowerShell. Hierzu installieren wir Neovim.

Mit folgendem Befehl installieren sie Neovim und GCC, was auch benötigt wird.
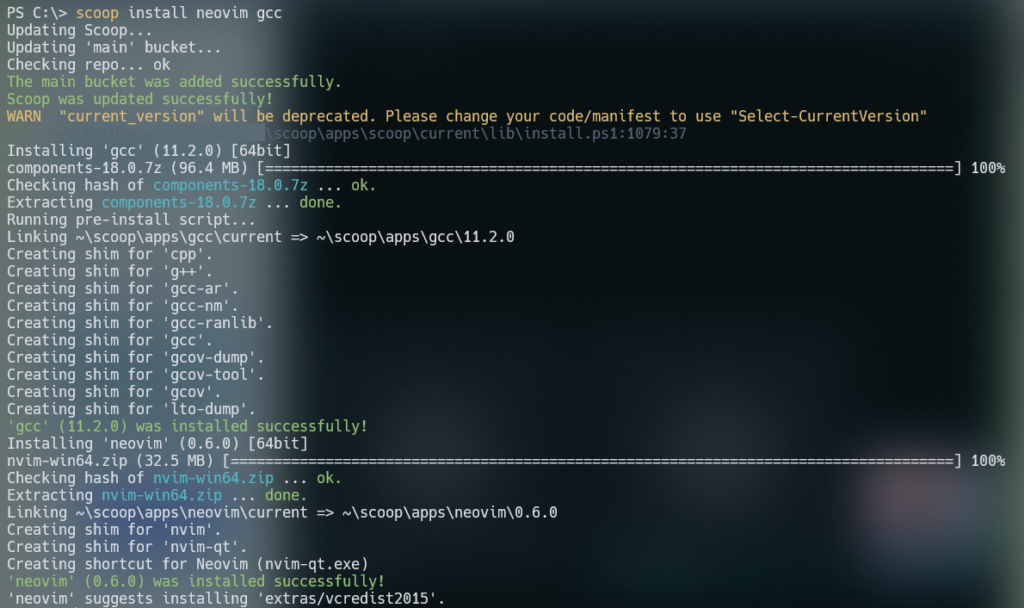
#Install Neovim & GCC scoop install neovim gcc
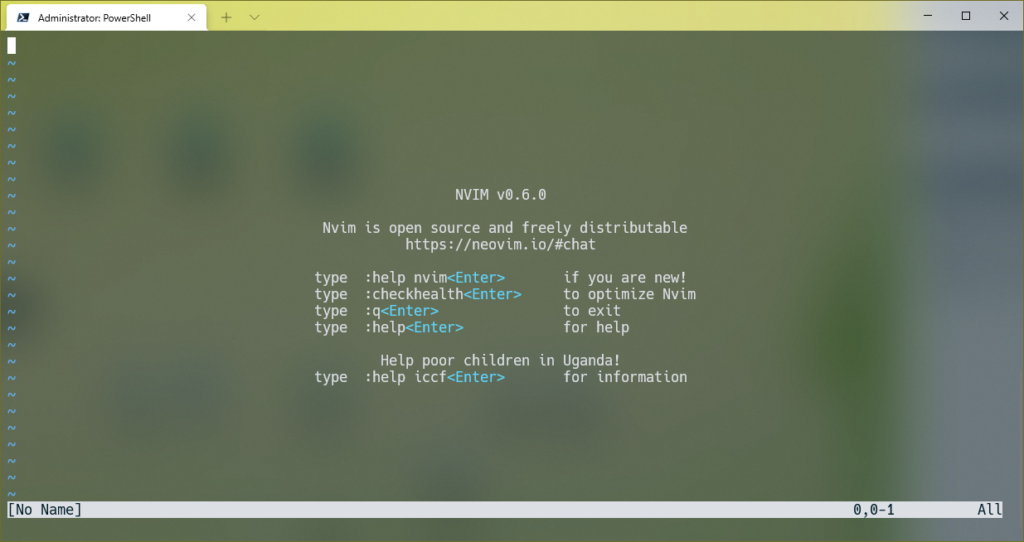
Das ganze kann man einfach testen in dem man nvim unter PowerShell eingibt. Dann sollte der Editor sich öffnen.
Mit ESC und dann :q kommen sie aus dem Programm wieder raus.

Schritt 6 – PowerShell Profil Datei erstellen inklusive ein paar Aliase
Um es uns zu vereinfachen erstellen wir unseren Dateien unter dem Windows Nutzer Profil. Hier erstellen wir ein Verzeichniss .config und darunter dann ein PowerShell Verzeichniss.
#Creating working directories mkdir .config/PowerShell
Danach erstellen wir unser PowerShell Profil direkt mit dem Nvim Editor. Um etwas in einer Datei einzufügen muss man ESC und anschliessend i drücken.
nvim .config/powershell/user_profile.ps1
In dieser Datei erstellen wir nun die Aliase.
# Alias Set-Alias -Name vim -Value nvim Set-Alias ll ls Set-Alias g git Set-Alias grep findstr Set-Alias tig 'C:\Program Files\Git\usr\bin\tig.exe' Set-Alias less 'C:\Program Files\Git\usr\bin\less.exe'
Wichtig ist es jetzt den Editor mit ESC und dann :wq zu schliessen damit die Datei auch geschrieben wird.
Nun erstellen wir das Profil unter PowerShell. Da man eigentlich die Profildateien unter den verschiedenen PowerShell Versionen nicht teilen kann, da andere Verzeichnisse die fest vorgegeben sind, nutzen wir das dot sourcing was nichts anderes ist als dass wir nur in der PowerShell Profil Datei unser eigenes Profil Script laden werden.
Das fixierte PowerShell Profil erstellen wir mit folgendem Befehl.
nvim $PROFILE.CurrentUserAllHosts
In die nun erstellte Datei geben wir folgendes ein.
. $env:USERPROFILE\.config\powershell\user_profile.ps1
Wie man sieht steht hier ein Punkt voran, daher dot sourcing. $env sagt uns dass wir eine Umgebungsvariable nutzen werden was in unserem Fall hier dann USERPROFILE ist. Dieses verweist dann zB. auf c:\users\Frank.
Darunter geht er dann in unsere erstellten Verzeichnisse und lädt unsere Datei.
Zum abspeichern ist es wichtig diesesmal ESC mit :wqa zu nutzen und nicht nur :wq.
Um die Aliase zu testen sollten wir nun ein Neues PowerShell Fenster öffnen (achten sie auf die richtig Version).
Schritt 7 – Installation von Oh My Posh eineTheme Engine für PowerShell
Weiter Infos zu Oh My Posh könnt Ihr hier finden.
Hierzu müssen 2 Module installiert werden.
#Install Oh My Posh Install-Module posh-git -Scope CurrentUser -Force Install-Module oh-my-posh -Scope CurrentUser -Force
Das ganze kann man dann danach testen in dem man sich ein Theme raussucht und dann folgendes eingibt.
Set-PoshPrompt Paradox
Danach sollte sich dann das Theme angewendet werden und das Aussehen des Fensters sich verändern (Achtung: beim ersten mal dauert et etwas da noch ein paar Teile nachgeladen werden müssen).
Jetzt werden wir ein Theme direkt beim aufrufen von Powershell laden.
Hierzu öffnen wir wieder die Profil Datei.
vim .config/PowerShell/user_profile.ps1
Und fügen ein paar Zeilen hinzu so dass die Datei wie folgt aussehen sollte.
#Import Modules Import-Module posh-git Import-Module oh-my-posh #Define some Alias Set-Alias -Name vim -Value nvim Set-Alias ll ls Set-Alias g git Set-Alias grep findstr Set-Alias tig 'C:\Program Files\Git\usr\bin\tig.exe' Set-Alias less 'C:\Program Files\Git\usr\bin\less.exe' #Prompt Configuration Set-PoshPrompt Paradox
Wenn Sie jetzt Ihr Windows Terminal Fenster wieder schliessen und neu öffnen sollte sich der Prompt verändern und das Theme was Sie sich ausgesucht haben appliziert werden.
Schritt 8 – Personalisierter PowerShell Prompt
Jetzt gehen wir noch einen Schritt weiter und erstellen unseren personalierten Prompt.
vim .config/PowerShell/config.omp.json
Wir werden hier Schritt für Schritt vorgehen da es sehr wichtig ist dass man keine Fehler hier macht.
Nach jedem Schritt können sie mit folgendem Befehl testen.
Am einfachsten setzt Ihr euch ins Verzeichniss wo Ihr die Dateien erstellt habt.
oh-my-posh --init --shell pwsh --config .\config.omp.json | Invoke-Expression
Zu erst ein leeren Prompt.

{
"$schema": "https://raw.githubusercontent.com/JanDeDobbeleer/oh-my-posh/main/themes/schema.json",
"final_space": false,
"osc99": true,
"blocks": [
]
}
Jetzt erweitern wir das Ganze mit einem kleinen Teil links.
Immer wieder werdet Ihr hier mit ASCII Zeichen konfrontiert wie zB. \uE0B4
Diese findet man im Internet über spezielle Seiten. Eine vom Code auf aussehen Umwandlung macht zB diese Seite hier.

{
"$schema": "https://raw.githubusercontent.com/JanDeDobbeleer/oh-my-posh/main/themes/schema.json",
"final_space": false,
"osc99": true,
"blocks": [
{
"type": "prompt",
"alignment": "left",
"segments": [
{
"type": "shell",
"style": "diamond",
"leading_diamond": "╭─",
"trailing_diamond": "",
"foreground": "#ffffff",
"background": "#0077c2",
"properties": {
}
}
]
}
]
}
Solltet Ihr folgenden Fehler erhalten ist wohl eine Klammer oder so zu wenig oder zu viel.

Nun erweitern wir das ganze um den Pfad und das in 2 Schritten.
{
"$schema": "https://raw.githubusercontent.com/JanDeDobbeleer/oh-my-posh/main/themes/schema.json",
"final_space": false,
"osc99": true,
"blocks": [
{
"type": "prompt",
"alignment": "left",
"segments": [
{
"type": "shell",
"style": "diamond",
"leading_diamond": "╭─",
"trailing_diamond": "",
"foreground": "#ffffff",
"background": "#0077c2",
"properties": {
}
},
{
"type": "root",
"style": "diamond",
"leading_diamond": "",
"trailing_diamond": "",
"foreground": "#FFFB38",
"background": "#ef5350",
"properties": {
"root_icon": "\uf292",
"prefix": "<parentBackground>\uE0B0</> "
}
}
]
}
]
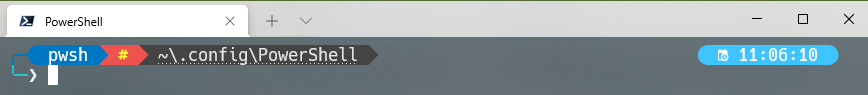
} Wenn Ihr diesen Teil abspeichert und aus dem Editor raus geht werdet Ihr noch nicht viel erkennen ausser Ihr habt einen Fehler gemacht oder Ihr seit im Administartor Modus. Falls Ihr im Administrator Modus seit taucht ein rotes # auf.

Erst mit dem nächsten Abschnitt wird sich wieder etwas mehr ändern.

{
"$schema": "https://raw.githubusercontent.com/JanDeDobbeleer/oh-my-posh/main/themes/schema.json",
"final_space": false,
"osc99": true,
"blocks": [
{
"type": "prompt",
"alignment": "left",
"segments": [
{
"type": "shell",
"style": "diamond",
"leading_diamond": "╭─",
"trailing_diamond": "",
"foreground": "#ffffff",
"background": "#0077c2",
"properties": {
}
},
{
"type": "root",
"style": "diamond",
"leading_diamond": "",
"trailing_diamond": "",
"foreground": "#FFFB38",
"background": "#ef5350",
"properties": {
"root_icon": "\uf292",
"prefix": "<parentBackground>\uE0B0</> "
}
},
{
"type": "path",
"style": "powerline",
"powerline_symbol": "\uE0B0",
"foreground": "#E4E4E4",
"background": "#444444",
"properties": {
"style": "full",
"enable_hyperlink": true
}
}
]
}
]
} Jetzt erweiter wir das ganze noch um eine Anzeige falls man zB in einem Git Verzeichniss ist.

{
"$schema": "https://raw.githubusercontent.com/JanDeDobbeleer/oh-my-posh/main/themes/schema.json",
"final_space": false,
"osc99": true,
"blocks": [
{
"type": "prompt",
"alignment": "left",
"segments": [
{
"type": "shell",
"style": "diamond",
"leading_diamond": "╭─",
"trailing_diamond": "",
"foreground": "#ffffff",
"background": "#0077c2",
"properties": {
}
},
{
"type": "root",
"style": "diamond",
"leading_diamond": "",
"trailing_diamond": "",
"foreground": "#FFFB38",
"background": "#ef5350",
"properties": {
"root_icon": "\uf292",
"prefix": "<parentBackground>\uE0B0</> "
}
},
{
"type": "path",
"style": "powerline",
"powerline_symbol": "\uE0B0",
"foreground": "#E4E4E4",
"background": "#444444",
"properties": {
"style": "full",
"enable_hyperlink": true
}
},
{
"type": "git",
"style": "powerline",
"powerline_symbol": "\uE0B0",
"foreground": "#011627",
"background": "#FFFB38",
"background_templates": [
"{{ if or (.Working.Changed) (.Staging.Changed) }}#ffeb95{{ end }}",
"{{ if and (gt .Ahead 0) (gt .Behind 0) }}#c5e478{{ end }}",
"{{ if gt .Ahead 0 }}#C792EA{{ end }}",
"{{ if gt .Behind 0 }}#C792EA{{ end }}"
],
"properties": {
"branch_icon": "\ue725 ",
"fetch_status": true,
"fetch_upstream_icon": true,
"template": "{{ .HEAD }} {{ if .Working.Changed }}{{ .Working.String }}{{ end }}{{ if and (.Working.Changed) (.Staging.Changed) }} |{{ end }}{{ if .Staging.Changed }}<#ef5350> \uF046 {{ .Staging.String }}</>{{ end }}"
}
}
]
}
]
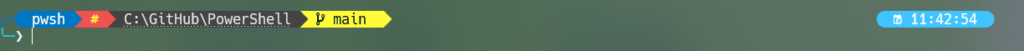
} So und jetzt erweitern wir das ganze noch um die Uhrzeit auf der rechten Seite.

{
"$schema": "https://raw.githubusercontent.com/JanDeDobbeleer/oh-my-posh/main/themes/schema.json",
"final_space": false,
"osc99": true,
"blocks": [
{
"type": "prompt",
"alignment": "left",
"segments": [
{
"type": "shell",
"style": "diamond",
"leading_diamond": "╭─",
"trailing_diamond": "",
"foreground": "#ffffff",
"background": "#0077c2",
"properties": {
}
},
{
"type": "root",
"style": "diamond",
"leading_diamond": "",
"trailing_diamond": "",
"foreground": "#FFFB38",
"background": "#ef5350",
"properties": {
"root_icon": "\uf292",
"prefix": "<parentBackground>\uE0B0</> "
}
},
{
"type": "path",
"style": "powerline",
"powerline_symbol": "\uE0B0",
"foreground": "#E4E4E4",
"background": "#444444",
"properties": {
"style": "full",
"enable_hyperlink": true
}
},
{
"type": "git",
"style": "powerline",
"powerline_symbol": "\uE0B0",
"foreground": "#011627",
"background": "#FFFB38",
"background_templates": [
"{{ if or (.Working.Changed) (.Staging.Changed) }}#ffeb95{{ end }}",
"{{ if and (gt .Ahead 0) (gt .Behind 0) }}#c5e478{{ end }}",
"{{ if gt .Ahead 0 }}#C792EA{{ end }}",
"{{ if gt .Behind 0 }}#C792EA{{ end }}"
],
"properties": {
"branch_icon": "\ue725 ",
"fetch_status": true,
"fetch_upstream_icon": true,
"template": "{{ .HEAD }} {{ if .Working.Changed }}{{ .Working.String }}{{ end }}{{ if and (.Working.Changed) (.Staging.Changed) }} |{{ end }}{{ if .Staging.Changed }}<#ef5350> \uF046 {{ .Staging.String }}</>{{ end }}"
}
}
]
},
{
"type": "prompt",
"alignment": "right",
"segments": [
{
"type": "node",
"style": "diamond",
"leading_diamond": " \uE0B6",
"trailing_diamond": "\uE0B4",
"foreground": "#3C873A",
"background": "#303030",
"properties": {
"prefix": "\uE718 ",
"postfix": "",
"display_package_manager": true,
"yarn_icon": " <#348cba></>",
"npm_icon": " <#cc3a3a></> "
}
},
{
"type": "time",
"style": "diamond",
"invert_powerline": true,
"leading_diamond": " \uE0B6",
"trailing_diamond": "\uE0B4",
"background": "#40c4ff",
"foreground": "#ffffff",
"properties": {
"prefix": " \uf5ef ",
"postfix": " "
}
}
]
}
]
} Und zum Schluss kommt noch links ein Start Symbol.

{
"$schema": "https://raw.githubusercontent.com/JanDeDobbeleer/oh-my-posh/main/themes/schema.json",
"final_space": false,
"osc99": true,
"blocks": [
{
"type": "prompt",
"alignment": "left",
"segments": [
{
"type": "shell",
"style": "diamond",
"leading_diamond": "╭─",
"trailing_diamond": "",
"foreground": "#ffffff",
"background": "#0077c2",
"properties": {
}
},
{
"type": "root",
"style": "diamond",
"leading_diamond": "",
"trailing_diamond": "",
"foreground": "#FFFB38",
"background": "#ef5350",
"properties": {
"root_icon": "\uf292",
"prefix": "<parentBackground>\uE0B0</> "
}
},
{
"type": "path",
"style": "powerline",
"powerline_symbol": "\uE0B0",
"foreground": "#E4E4E4",
"background": "#444444",
"properties": {
"style": "full",
"enable_hyperlink": true
}
},
{
"type": "git",
"style": "powerline",
"powerline_symbol": "\uE0B0",
"foreground": "#011627",
"background": "#FFFB38",
"background_templates": [
"{{ if or (.Working.Changed) (.Staging.Changed) }}#ffeb95{{ end }}",
"{{ if and (gt .Ahead 0) (gt .Behind 0) }}#c5e478{{ end }}",
"{{ if gt .Ahead 0 }}#C792EA{{ end }}",
"{{ if gt .Behind 0 }}#C792EA{{ end }}"
],
"properties": {
"branch_icon": "\ue725 ",
"fetch_status": true,
"fetch_upstream_icon": true,
"template": "{{ .HEAD }} {{ if .Working.Changed }}{{ .Working.String }}{{ end }}{{ if and (.Working.Changed) (.Staging.Changed) }} |{{ end }}{{ if .Staging.Changed }}<#ef5350> \uF046 {{ .Staging.String }}</>{{ end }}"
}
}
]
},
{
"type": "prompt",
"alignment": "right",
"segments": [
{
"type": "node",
"style": "diamond",
"leading_diamond": " \uE0B6",
"trailing_diamond": "\uE0B4",
"foreground": "#3C873A",
"background": "#303030",
"properties": {
"prefix": "\uE718 ",
"postfix": "",
"display_package_manager": true,
"yarn_icon": " <#348cba></>",
"npm_icon": " <#cc3a3a></> "
}
},
{
"type": "time",
"style": "diamond",
"invert_powerline": true,
"leading_diamond": " \uE0B6",
"trailing_diamond": "\uE0B4",
"background": "#40c4ff",
"foreground": "#ffffff",
"properties": {
"prefix": " \uf5ef ",
"postfix": " "
}
}
]
},
{
"type": "prompt",
"alignment": "left",
"newline": true,
"segments": [
{
"type": "text",
"style": "plain",
"foreground": "#21c7c7",
"properties": {
"prefix": "",
"postfix": "",
"text": "╰─"
}
},
{
"type": "exit",
"style": "plain",
"foreground": "#e0f8ff",
"properties": {
"prefix": "\u276F",
"display_exit_code": false,
"always_enabled": true,
"error_color": "#ef5350"
}
}
]
}
]
}
Schritt 9 – Install Node.js
Mit dem aktuell erstellten Theme wird auch die Node Version mit angezeigt. Hierzu müssen wir aber noch Node.Js installieren.
#Install NVM scoop install nvm #Install Node.js nvm install 16.13.1 #Use installed Node.js version nvm use 16.13.1
Prüft bitte sebst nach was die aktuelle Node.js Version ist. Jetzt wo ich dieses Dokument hier schreibe gibt es eine 17er Version allerdings is die letzte LTS Version die Version 16.13.1 und deshalb installieren wir diese.
Schritt 10 – Automatisches laden des aktuell erstellten Profils
Jetzt laden wir noch das aktuell erstelltes Profil.
vim .config/PowerShell/user_profile.ps1
Die Datei sollte dann wie folgt aussehen.
#Import Modules Import-Module posh-git Import-Module oh-my-posh # Alias Set-Alias -Name vim -Value nvim Set-Alias ll ls Set-Alias g git Set-Alias grep findstr Set-Alias tig 'C:\Program Files\Git\usr\bin\tig.exe' Set-Alias less 'C:\Program Files\Git\usr\bin\less.exe' #Prompt Configuration $omp_config = Join-Path $PSScriptRoot ".\config.omp.json" oh-my-posh --init --shell pwsh --config $omp_config | Invoke-Expression
Wenn Sie jetzt ein neues Fenster öffnen sollte das Profil geladen werden.
Jetzt kommen noch ein paar Verfeinerungen also auf zum nächsten Schritt.
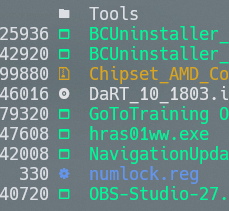
Schritt 11 – Installation vom Modul “Terminal Icons”
Jetzt installieren wir noch ein paar Terminal Ikone aus der PSGallery.

#Install Terminal-Icons Install-Module -Name Terminal-Icons -Repository PSGallery -Force #Load Terminal-Icons Import-Module Terminal-Icons
Schritt 12 – Installation von zusätzlicher Suchfunktionen und Autovervollständigungen
#Install z Install-Module -Name z -Force #Install PSReadline Install-Module -Name PSReadLine -AllowPrerelease -Scope CurrentUser -Force -SkipPublisherCheck #Install Fzf scoop install fzf Install-Module -Name PSFzf -Scope CurrentUser -Force
Schritt 13 – Laden der soeben installierten Module & Konfiguration von Which
Unter Linux gibt es eine praktische Funktion mit dem Namen Where um etwas im Prompt zu finden. Hier bauen wir uns eine und nennen sie Which. Dies wird einfach alles unter unserer Profil Datei eingestellt.
#Load Modules
Import-Module posh-git
Import-Module oh-my-posh
Import-Module -Name Terminal-Icons
#Load Aliases
Set-Alias -Name vim -Value nvim
Set-Alias ll ls
Set-Alias g git
Set-Alias grep findstr
Set-Alias tig 'C:\Program Files\Git\usr\bin\tig.exe'
Set-Alias less 'C:\Program Files\Git\usr\bin\less.exe'
#Set Prompt
$omp_config = Join-Path $PSScriptRoot ".\config.omp.json"
oh-my-posh --init --shell pwsh --config $omp_config | Invoke-Expression
# PSReadLine
Set-PSReadLineOption -EditMode Emacs
Set-PSReadLineOption -BellStyle None
Set-PSReadLineKeyHandler -Chord 'Ctrl+d' -Function DeleteChar
Set-PSReadLineOption -PredictionSource History
Set-PSReadLineOption -PredictionViewStyle ListView
# Fzf
Import-Module PSFzf
Set-PsFzfOption -PSReadlineChordProvider 'Ctrl+f' -PSReadlineChordReverseHistory 'Ctrl+r'
# Env
$env:GIT_SSH = "C:\Windows\system32\OpenSSH\ssh.exe"
# Utilities
function which ($command) {
Get-Command -Name $command -ErrorAction SilentlyContinue |
Select-Object -ExpandProperty Path -ErrorAction SilentlyContinue
}
Damit ist unser PowerShell Profil vollständig 🙂
Ich hoffe es gefällt euch 🙂
Data Team TV – YouTube
Das Video wird auf meinem Data Team TV YouTube Kanal bereit gestellt.
Die Dateien könnt Ihr auf GitHub wieder finden.